
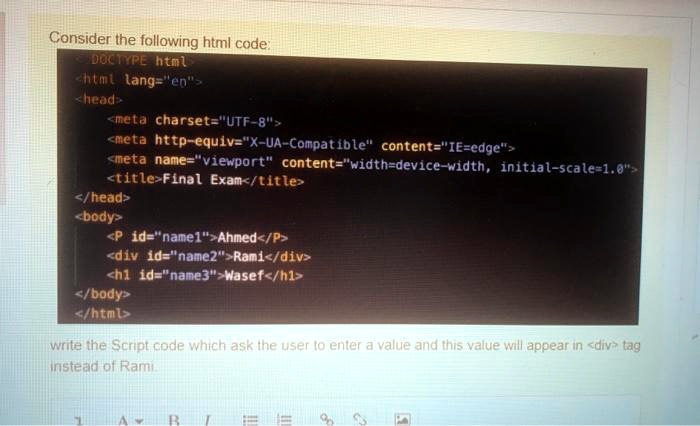
SOLVED: Consider the following HTML code: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Final Exam ...

Lighthouse accessibility doesn't like our viewport meta tag · Issue #122127 · flutter/flutter · GitHub

Why is my body width smaller then the viewport when trying to create responsive content? - HTML & CSS - SitePoint Forums | Web Development & Design Community

Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

Super Dynamic Scaling of SAP ITS Mobile Application Screens using HTML Viewport Meta Tag | SAP Blogs