import error: 'useHistory' is not exported from 'react-router-dom' SOLVED | useHistory was not found - YouTube

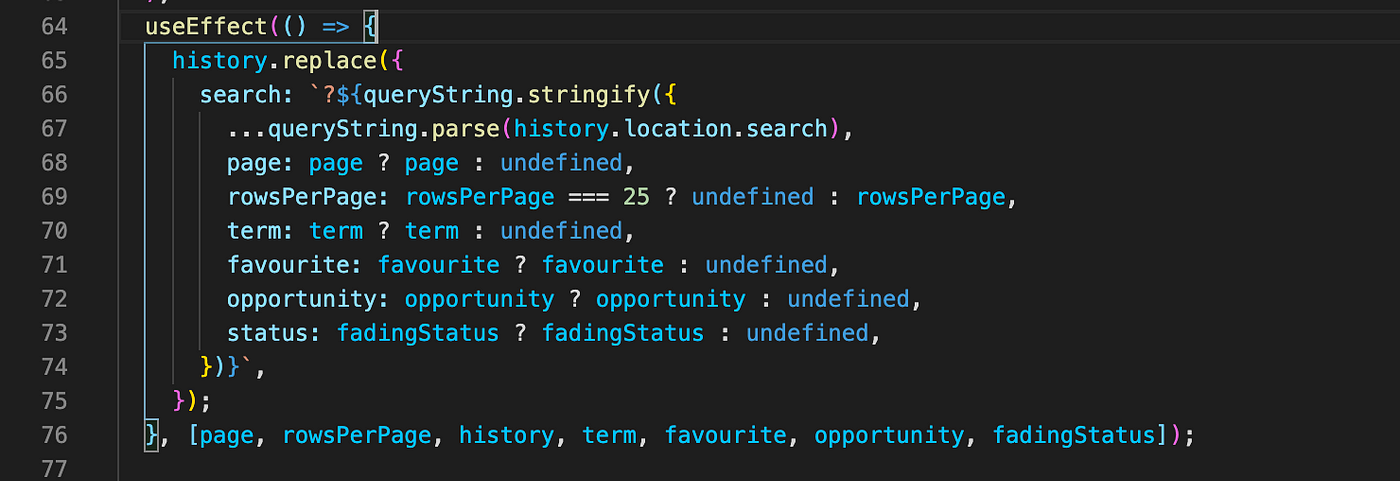
React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium

A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium

Is there reason that prohibit from controling window.history.pushState directly in React Router? · remix-run react-router · Discussion #9365 · GitHub

reactjs - Whe I use the react route 4 history, but the console gives the follow warning. Can anyone tell me the reason? - Stack Overflow







![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)