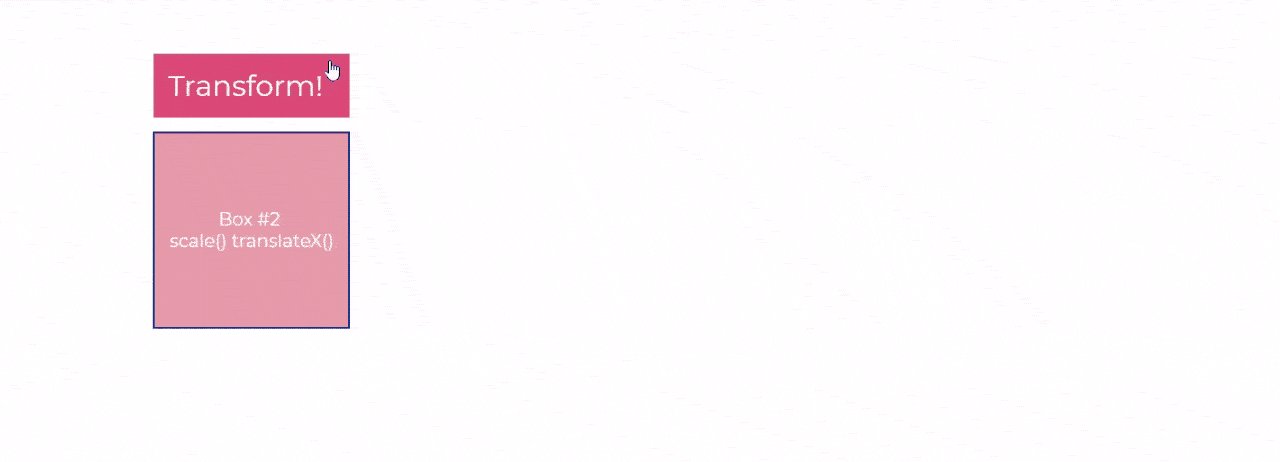
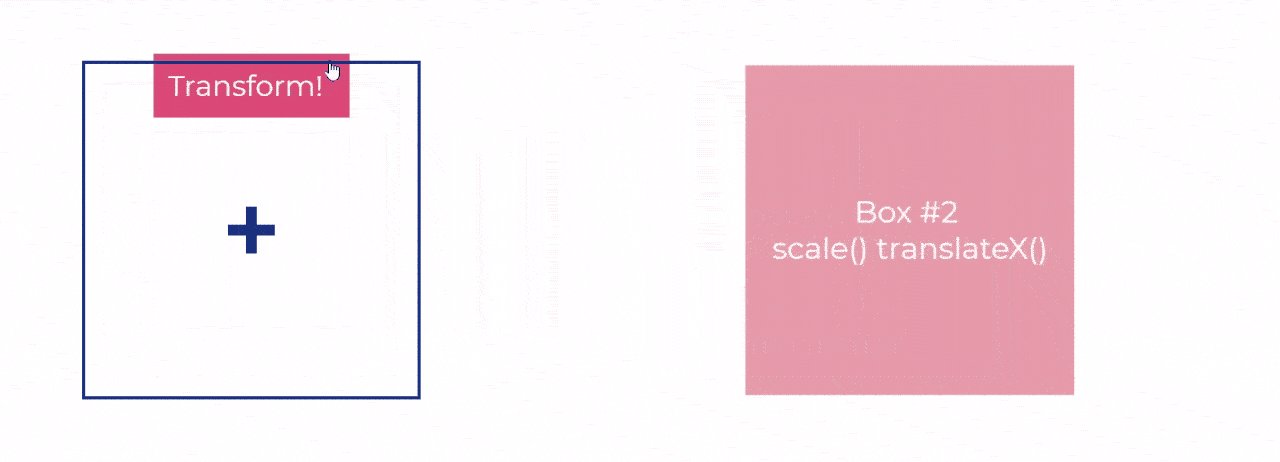
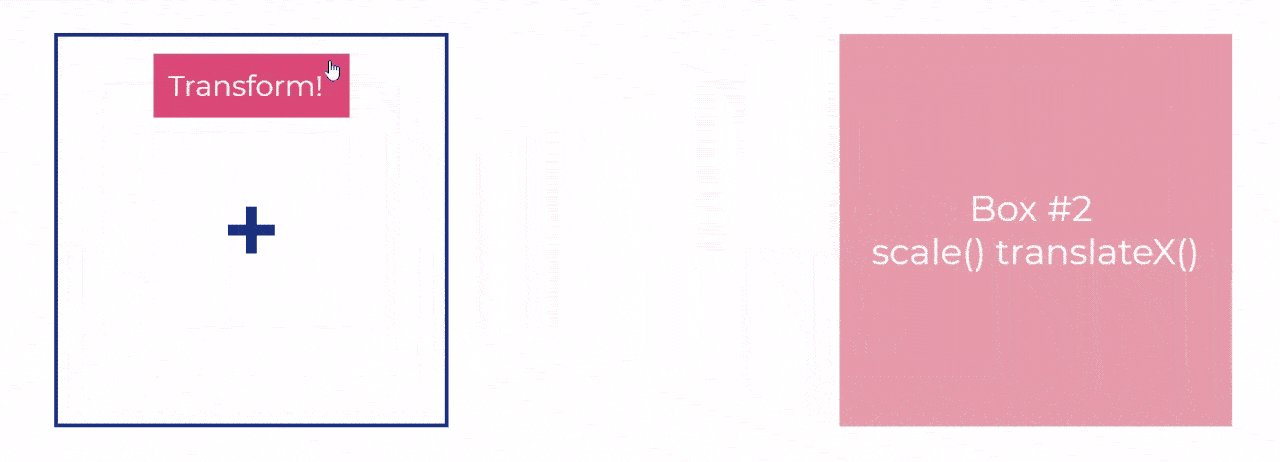
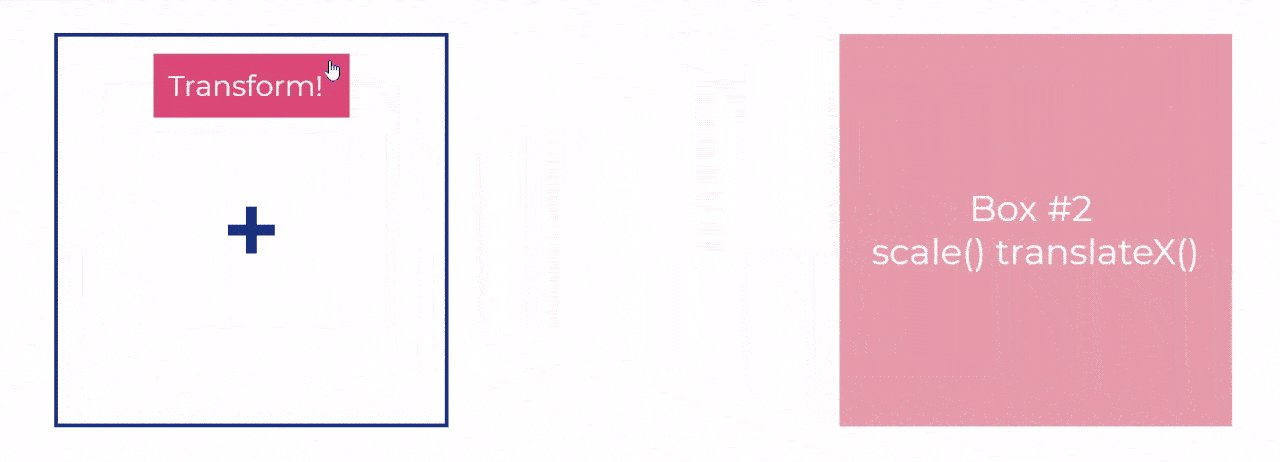
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms