CSS Transform properties (translate, rotate, and scale) · Issue #1625 · Modernizr/Modernizr · GitHub
![CSS3 Full Course[4K] - 60 | Transform Property in CSS | translate() rotate() scale() skew()Explained - YouTube CSS3 Full Course[4K] - 60 | Transform Property in CSS | translate() rotate() scale() skew()Explained - YouTube](https://i.ytimg.com/vi/6nJ65w1bqnE/maxresdefault.jpg)
CSS3 Full Course[4K] - 60 | Transform Property in CSS | translate() rotate() scale() skew()Explained - YouTube

WebKit on X: "With Safari Technology Preview 117 you can now use the new translate, rotate, and scale CSS properties to specify individually what was previously only available as transform functions. Learn

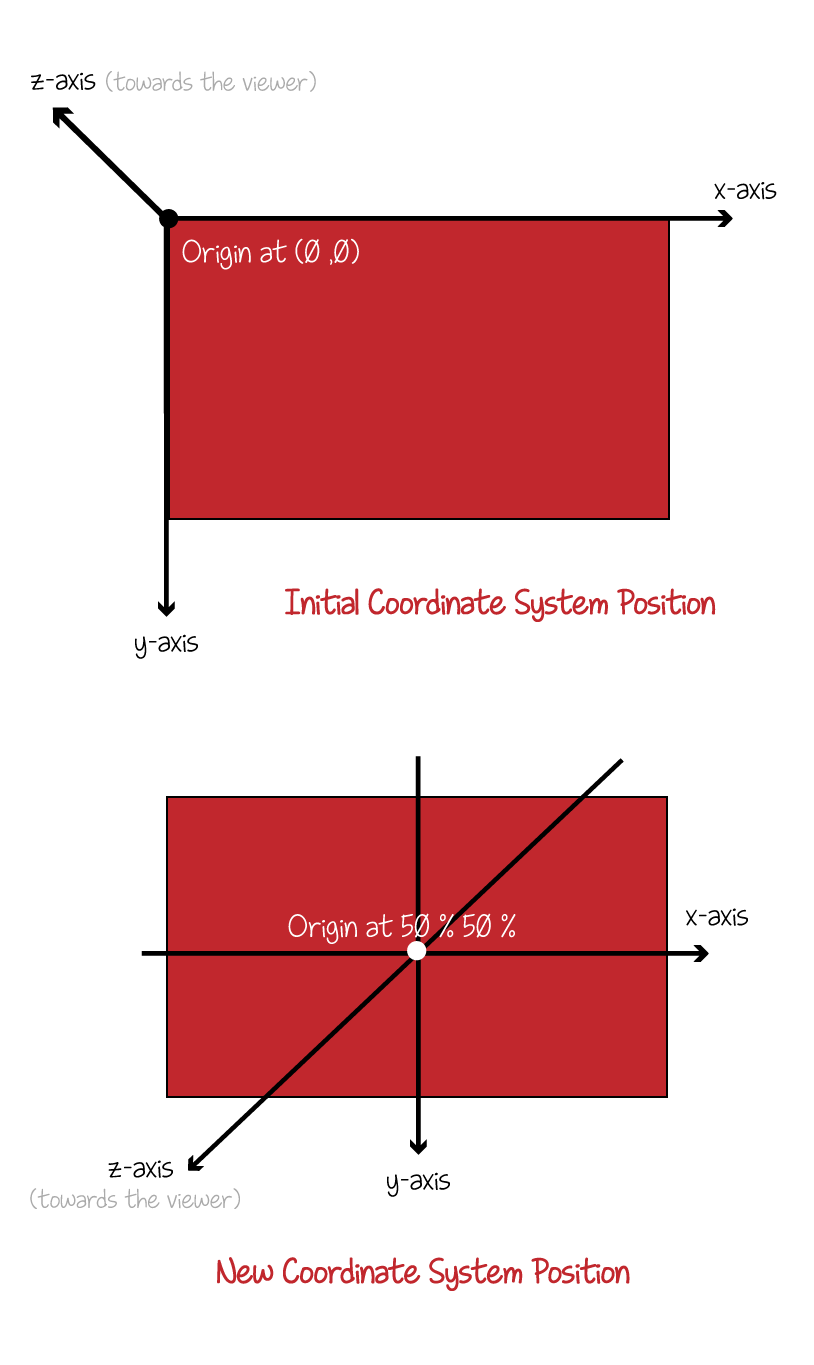
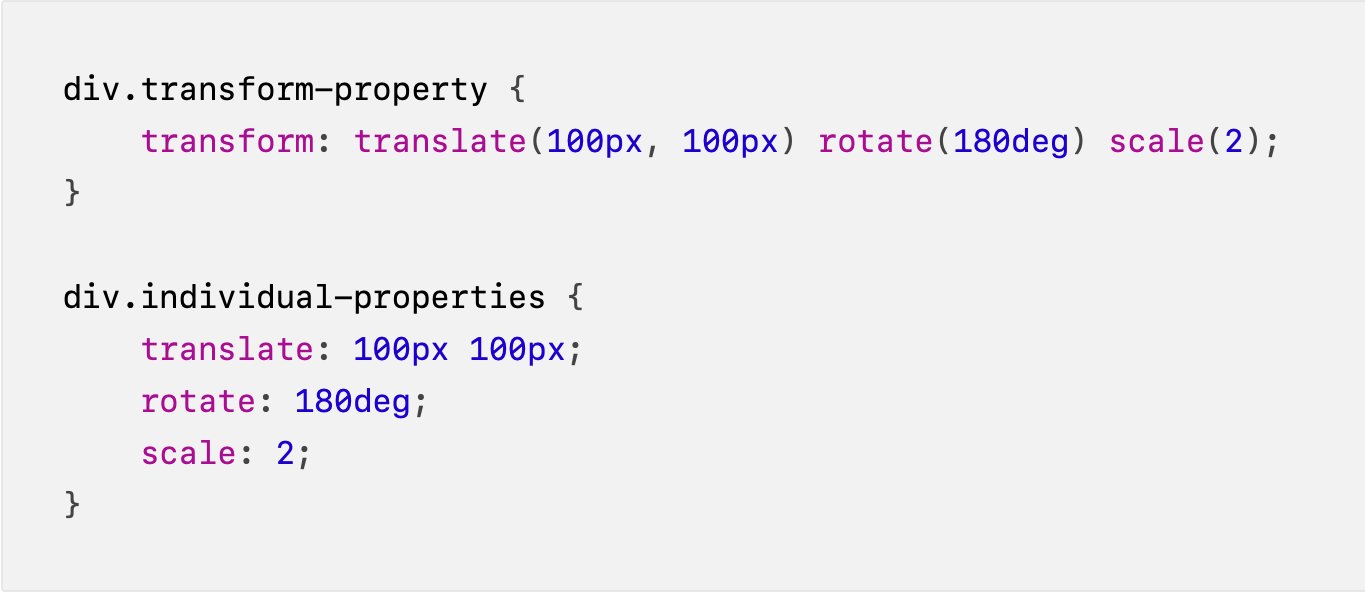
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

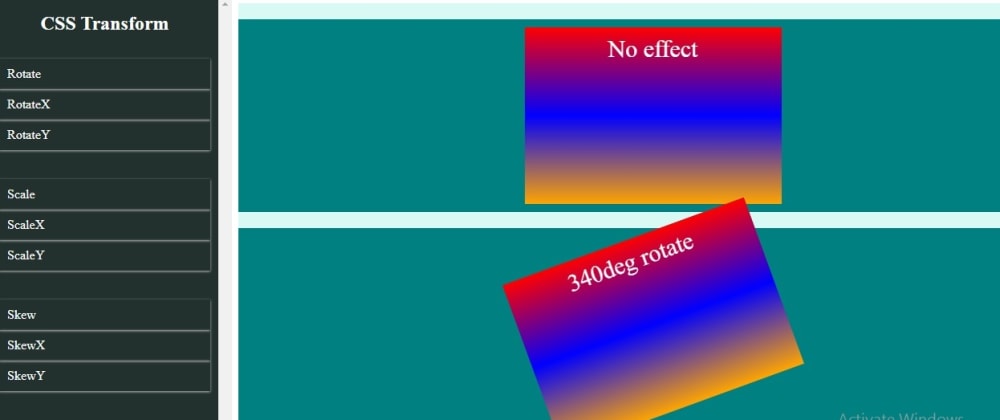
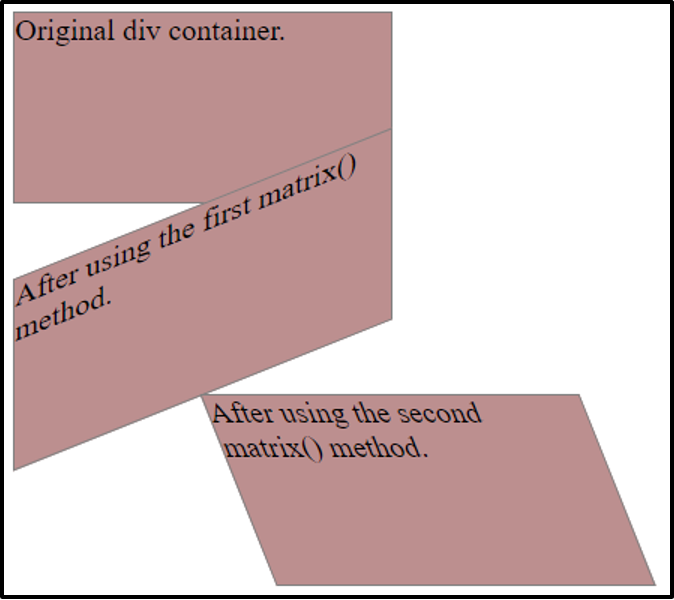
CSS transform Property | CSS Translate, Rotate, Scale, and Skew Functions - CSS Tutorial 88 - YouTube

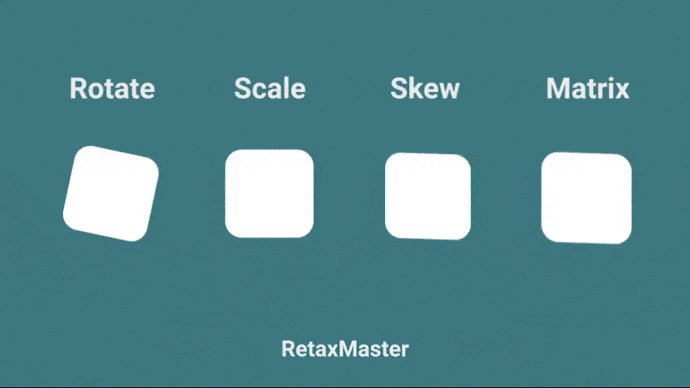
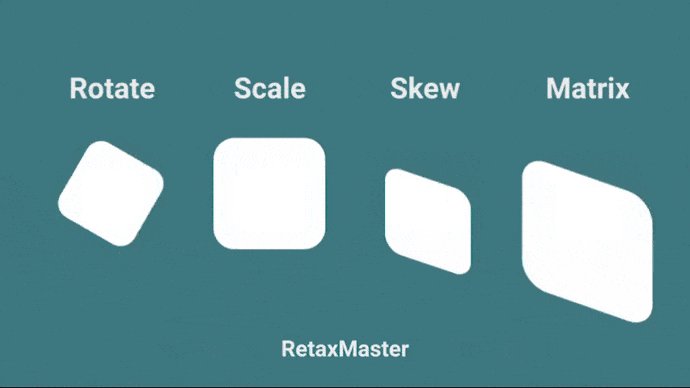
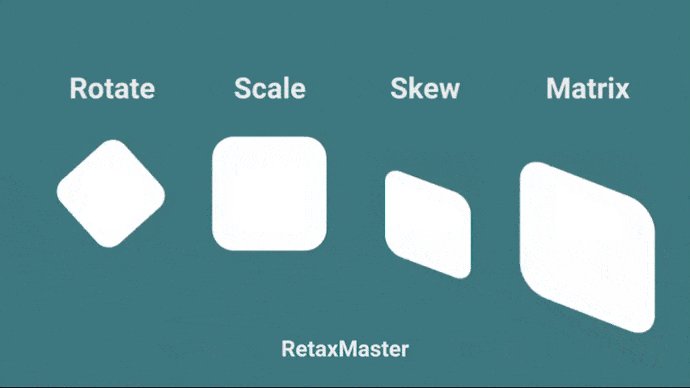
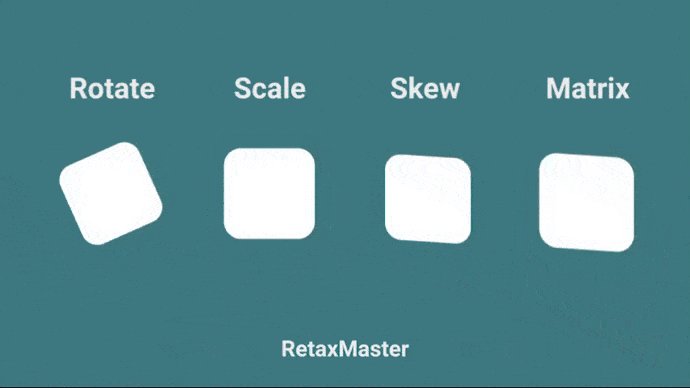
CSS Transform Properties - translate, rotate & scale - Are Also Available As Independent CSS Properties

Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development