Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

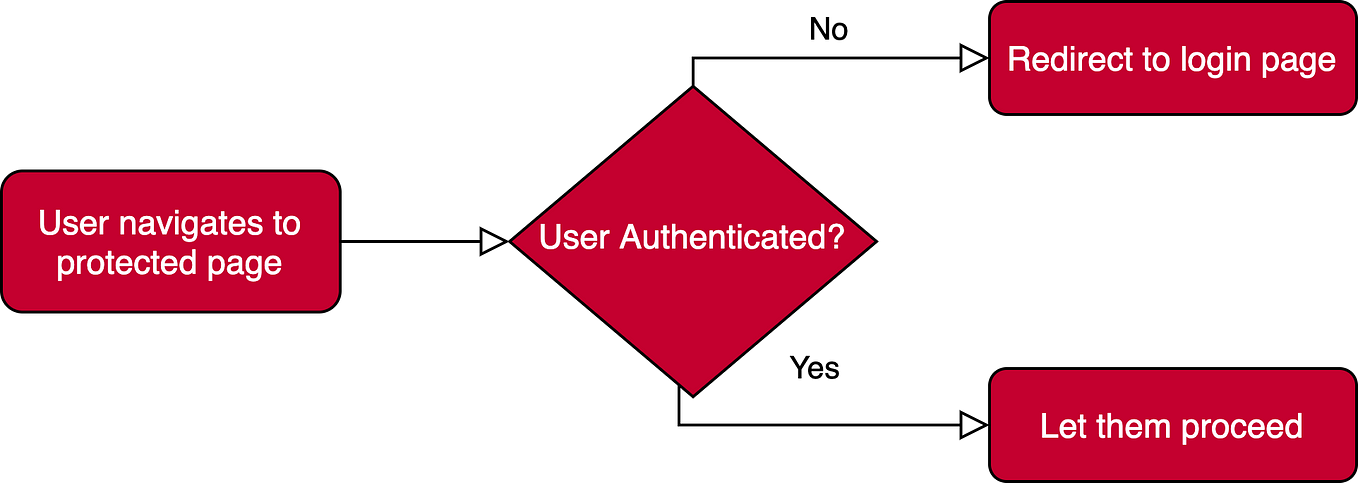
Use Angular Route-Guards to Secure Angular Pages — By allow, deny or redirect to other page-view. | by Ankit Maheshwari | JavaScript in Plain English